
Each year, new design trends emerge and influence how we interact with digital products. As a designer, it’s important to stay up-to-date on the latest trends in your industry. So you can create modern and appealing designs for your audience. Designers must keep up with current trends to create designs that users find attractive and easy to use. Here are 10 modern UI design trends you need to know about.
Why is UI Design important for a product?
UI design is creating a visually stunning, easy-to-use interface that allows for an enjoyable experience from start to finish. A UI designer creates all elements and interactions to ensure customers can navigate your product easily while also ensuring it looks great.
UI designers and UX Designers work closely to create a positive user experience. They both have similar skill sets, but their roles and goals vary slightly: UI design focuses on creating visual aspects of an application, whereas UX designing looks at how users interact within that same program or website environment.
The most exciting modern UI design trends involve personalization, artificial intelligence, and aesthetics.
The 10 most popular user interface (UI) trends are as follows:
1. 3D & Illustrations:
3D designs have been making their way into product design and development and more. The user can breathe life into your branding by adding an extra layer to help tell stories with memorable experiences that will keep users coming back for seconds.
Illustrations are still popular. They come in different styles, colors, and formats to match the products’ characteristics. They have flat graphic designs and 3D-like ones that give an impression of depth when seen up close or on their own without any additional context for what you’re looking at.
2. Consistency:
Consistency is the key to an easy-to-use website. It will help people not have trouble understanding how they can engage with your site, which means that you’re more likely for them to visit again in the future.
It can be achieved by thinking about consistency in two ways: first, make certain elements of your website similar, so they don’t require too much consideration when engaged with it; second (and most importantly). Keep their appearance consistent across all pages or platforms where displayed content appears–this way, there are no surprises.
UI consistency is an essential component of designing for the web because it can reduce learning time and eliminate confusion. Users tend to apply rules they’ve experienced outside your website or product, bringing in their expectations. However, we should be mindful of whether these deviations from design standards cause alienation among potential customers who may feel like there’s no way you’ll ever understand them unless they speak up.
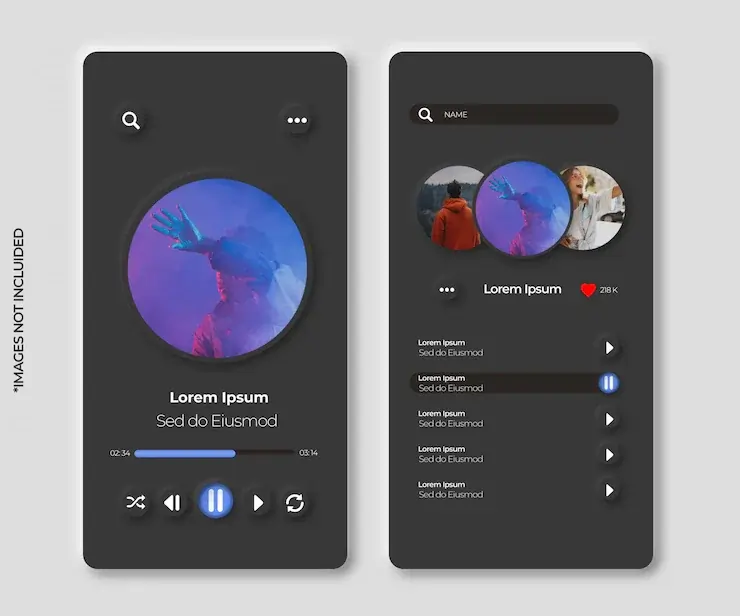
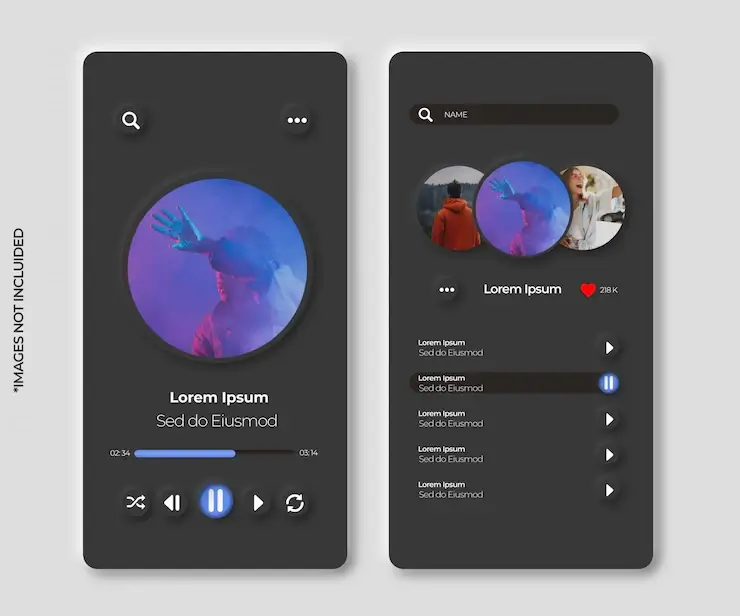
3. Neuomorphism:
Neuomorphism is an evolving design trend that seems to have found its way into the hearts and minds of consumers. This fresh approach might be too much for some, but it’s changing how we think about visuals on our devices.

Freepik
The Neuromechanical Style uses fresh new colors mixed with more natural forms rather than restrain itself from sticking strictly to tradition.
4. Bauhaus Style:
The Bauhaus style is about geometric designs: semicircles, circles, and rectangles. It relies on typography to focus your attention instead of distractive details like color or texture, which can be too much for some people’s tastes in design. However, this minimalist approach allows it to maintain its clean aesthetic while remaining modern, with hints at complexity when needed.
The Bauhaus design style is a minimalist, geometric aesthetic based on the principle that simple shapes should be designed to reflect an object’s intended function. This movement has deeply influenced modern-day graphic designs and industrial arts since its inception in 1919.
The Bauhaus-style interface is a sleek, modern design that will appeal to those looking for elegance in their digital experiences.
5. Bold Typography:
Bold typography is a UI trend where the text becomes more important than ever before. In this design style, rules are broken, and exaggeration can be applied to anything from size or number of words per line–depending on what you want your audience’s attention drawn towards at any given time. However, it is essential to understand how these principles work and when they should/ shouldn’t apply for bold decisions to make sense within the context.
You can’t underestimate the power of bold typography. It can make a big statement and can have shock value, which requires careful planning from start to finish before implementing this typeface in your design project.
6. Dark Mode:
The dark mode UI is an innovative way to design interfaces. It reduces the luminance emitted by device screens, which helps improve visual ergonomics and conserve battery power for longer periods when you need it most – like reading content on your phone or tablet.

Freepik
This color scheme reduces eye strain by reducing luminance and could help conserve battery power for users who need their phones or tablets most during low light conditions.
The dark mode is one of the most popular trends in recent years. It started with Twitter experimenting with a light-on-dark color scheme, but it took off even more after Apple released its version on the iOS 13 update. Since then, we’ve seen many companies switch over to provide this option for users who want simplicity or prefer not to have everything shine through their screens.
7. Background Colors:
Modern interfaces are designed with color as an integral part of the experience, creating depth and helping people understand how they should be interacting.
The designs are lightweight and aesthetically pleasing. The bright pastel colors make them look modern and non-intrusive to the eye while still being fresh with an appealing elegance that can’t be denied in any way possible.
8. Glassmorphism:
Glassmorhism is a UI trend where design elements have an appearance that gives off the feeling of transparent frosted glass. Users can see through these pieces, and they create depth with their layers peeled back to show what’s underneath or behind them in space—it makes more sense if you’re viewing it vertically rather than horizontally since then top-and-bottom levels will be visible at once.
It has three main characteristics – transparency, light borders, and vivid or pastel colors that give a 3D effect to any piece created with it.
Some designers feel this trend cannot promote good accessibility because the user interface needs to work without background. A starting point could be using it only in backgrounds and not UIs, making visually impaired people unable to interact with them properly (unless they’re equipped).
9. Voice Interfaces:
We know that the next generation of web developers is already beginning their digital journey. However, interactive voice interfaces have been one of the most rapidly growing segments in user interface design for decades.

Freepik
Designing the website to make it easier for voice interfaces and people to access content can be an effective strategy. The best option is to ask questions, provide valuable information in small chunks with examples or visuals, and use visual feedback while the interface listens.
10. Animation:
Animation can help create a more immersive experience for users, but this technique should not become overused as it may become annoying for visitors.
Modern interfaces are sleek and simple, so the animation can often serve a purpose. For example, purposeful or whimsical animations might help the user click through an interface element like a button or provide navigation cues when needed; sometimes, it’s just enough that we enjoy looking at our screens.
If you want your website animations to have a purpose, think about the goal for that particular animated element and how it works with other design aspects.
Conclusion:
UI design is constantly evolving, so it’s important to stay up-to-date on the latest trends. These 10 modern UI design trends will help you create beautiful and user-friendly interfaces. If you’re looking to develop a trendy design for your product, hire our UI designers and developers.

A fun-loving, creative, and passionate writer. Experienced as a curriculum writer for kids at CompuSkool (Information Technology) written interactive learning materials that engaged young minds between 3 to 17 year olds across different technology areas. After a break from writing, now pursuing passion through blogging. Now a technical writer at Squash Apps. Waiting for the future to reveal itself as days unfold.