In 2022, the world of UX/UI Design is going to see a lot of change. With the increase of virtual and remote working cultures, UX/UI Design trends have drastically changed throughout this past year. As a practitioner who is invested in these forever-changing fields, it’s essential to stay informed about what is going on with them to avoid missing any opportunities or pitfalls ahead for those looking into following suit at home base.
What are some things you might see around here? What kind was considered “good” examples from last time but can be improved upon now that we’re one full cycle into 2022–and how come they matter even more than before given our ever-changing world conditions! Let me walk us through each trend then give my opinion – which should hook up readers’ interest because nobody wants stale information.
What is UI/UX?
Let’s get started with knowing what UI/UX Design is. UI is the user interface, and UX stands for the user experience. Both terms are interwoven to such a degree that it becomes nearly impossible to define one without reference or consideration of another–UI designers have been found guilty as well when they refer users by their own name instead of “user” (or something similar), while many UX experts believe you can’t create an effective design with just good graphics alone; interactions must also feel right so people will want them again and keep using your product over.
- Animation
UI animations are becoming more popular.
UI animated designs can help designers enhance the user experience by guiding users through pages much better than static graphics, which means there will be an increase in this current trend for both UI elements and product promotions as well during 2022—both on mobile apps or websites with Lottie’s free to use the library of motion templates that have become so popular among developers looking into incorporating them into their creations.
- Advanced Micro-interaction
Micro-interactions will be the norm in 2022. Micro-interactions exist within every software application. We use them constantly while using different applications, such as “Like” on Instagram or Retweet from Twitter–perfect examples of how micro-actions can make a more intuitive experience for users who want to get their point across quickly with minimal fuss! Advanced gestures and touchless controls allow us new opportunities that weren’t possible before. These advanced technologies are sure not going away anytime soon either, so keep watching this space because there’s plenty more where those came from.

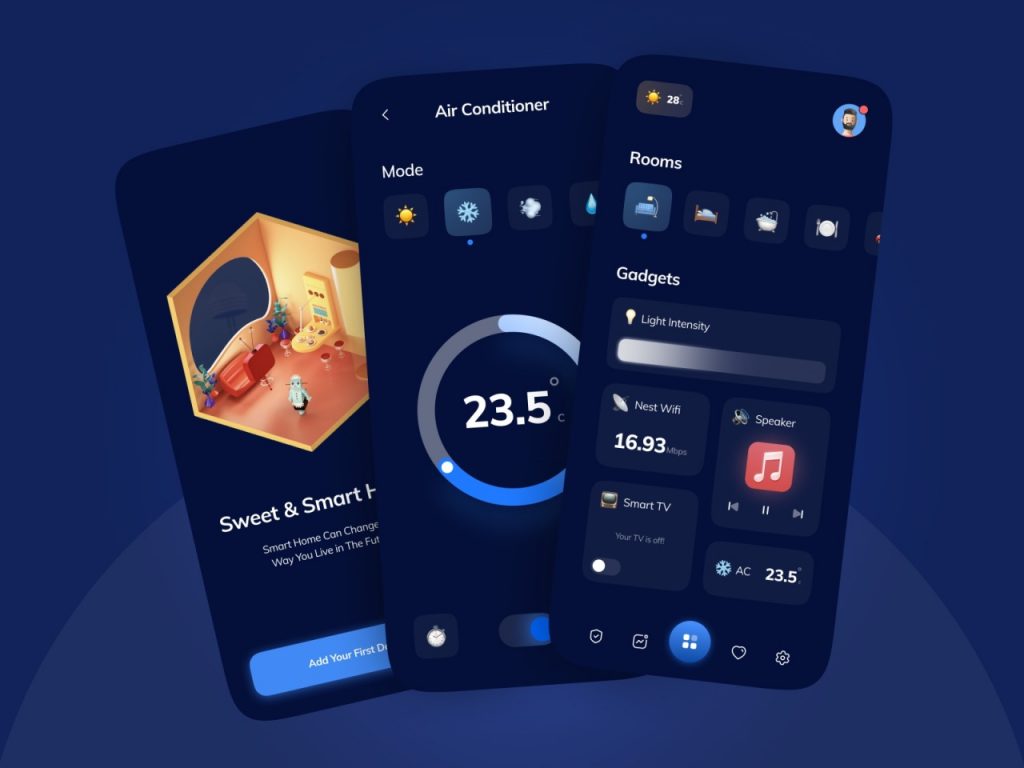
- Dark Mode
The look is sleek, stylish, and modern. Since we’re spending more time with our smartphones and laptop, several factors come into play for an optimal user experience, including dark mode, which makes the display easier on your eyesight as well provides you some much-needed privacy when browsing websites without their bright color contrasts distracting from what’s being viewed by giving everything in black & white formats rather than having colorful images pop off-screen making reading articles or viewing videos way less stressful!
- Battery life is safe when an OLED or AMOLED screen is used on the device.
- The text is more readable and easier on the eyes.
- The device can reduce eye strain while using it at night.
- The screen filter is designed to reduce glare and minimize blue light.

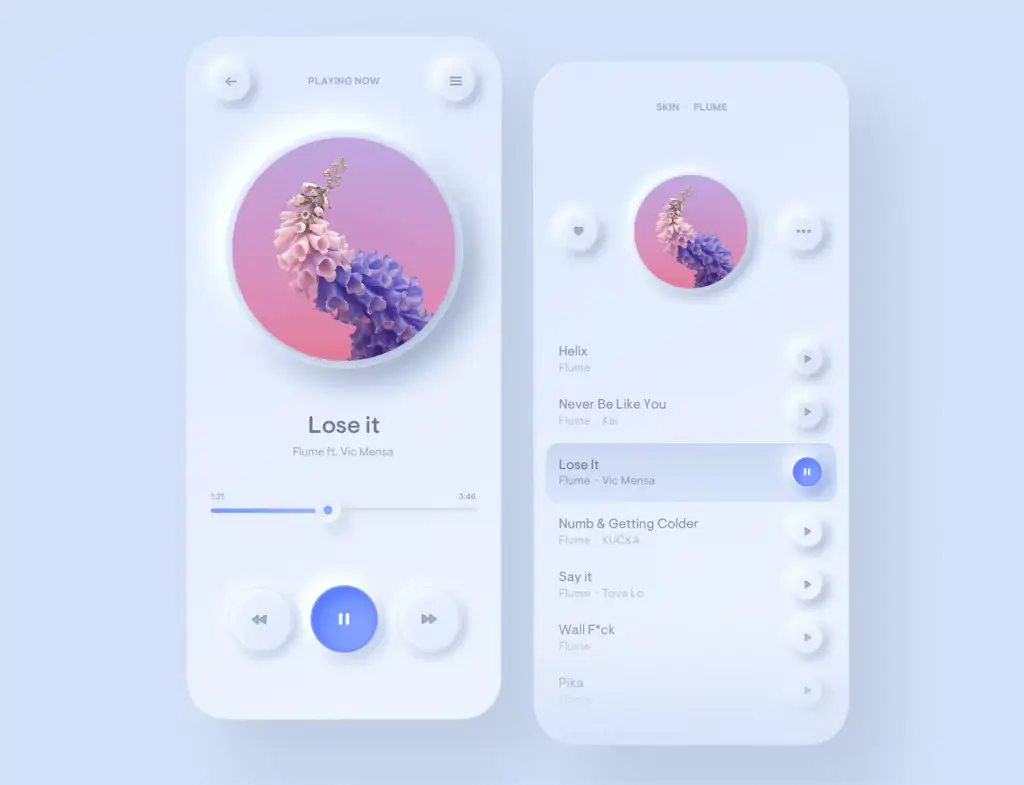
- Neumorphism
Neuromorphic UI’s are elegant and soft, almost 3D. The graphic intensity of the interface is achieved through colorful backgrounds, shapes, gradient shadows on a flat design with skeuomorphism elements for sophistication in appearance or feel – all that allows achieving this effect!
The use of Neumorphism in UI design is not without its drawbacks. The simple, basic usability principles are often ignored to create futuristic-looking UIs, which can be hard for people with disabilities or who don’t have the time to learn how this style operates when it comes down to clicking on elements and interacting smoothly across multiple screens. There are not many real-world apps built around these kinds of functionalities, so it looks like we will see more implementation during 2022, though!

- Bold Typography
The increased use of bold typography has been one way to grab users’ attention. Especially for landing pages and microsites, bold type can be an integral (and integrated) part of your overall aesthetic that demands people read what you have written about them—or at least take notice!

Websites are adopting bold typography, and it looks like this trend will continue in 2022. The best examples of the use of this technique can be seen on landing pages for Dropbox (a cloud storage provider), Drift – an app store run by Nike Inc., or even Facebook’s own website!
- 3D Illustrations
3D Design is the new frontier for technology enthusiasts. With 3D designs, there are no more limitations on how or where you can use this trend because it’s available in both mobile and web applications! In 2022 we predict that VR/AR will continue its rise in popularity, which means even greater things ahead of us regarding immersive content experiences.

- Smooth Gradients
Microsoft’s Fluent Design System and Apple’s new take on their macOS interface are two key players that are one of the big pushes for gradient-based designs. Google has also joined this party with redesigned logos like Gmail, Calendar, and Docs, using similar patterns to make their products more visually appealing while maintaining an easy-to-navigate interface.
The recent release by Microsoft’s fluent design system could be another influence on these companies future projects because it allows experienced designers who currently work only within Photoshop or Illustrator to convert them into codes which can then automate repetitive tasks such as creating gradients automatically through code instead where you would have had to do so beforehand manually.
- Design System
Design is a hot topic, and it’s not new.
Companies are taking design seriously these days with unified experiences across all channels to build their brands more effectively than ever before. Material Design is being one of the most popular open-source frameworks that have been gaining momentum for its sleek visual style while also being highly customizable by using different types of faces or colors depending on your needs; there’s Ant Design if you prefer something minimalistic without any branding at all (as well as free versions like Fluent Design System), but let us not forget about Flux either!

- Remote and virtual collaboration
In 2022, we can expect a lot of changes in the way companies work. As the demand for remote and virtual tools is skyrocketing, so are innovations in this industry. The design trends in both old and recent projects have changed because virtual meetings are prioritized over physical presence during meetings or conference calls.

- Voice User Interface (VUI) and Touchless Interaction
We are living in the era of voice-activated services. One way to make your app more appealing and user-friendly is by implementing VUI, which stands for “voice UI.” This trend started after we saw many people using pandemic-stricken devices with touchless or air gesture control features because they wanted an easier way around their gadgets without having physical contact necessary at all times like before when you needed something from buttons on handsets/tablets etc. Nowadays, our lives have become much simpler if only one button could do everything instead! Voice user interfaces (VUI) will be sought-after next year too.
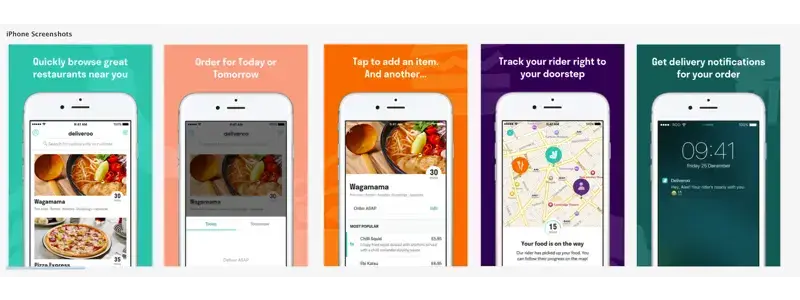
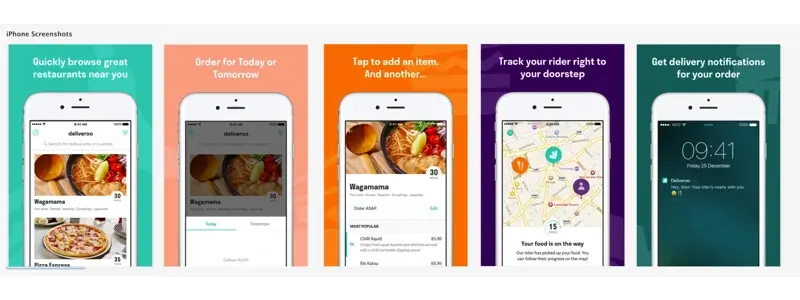
- The great user Onboarding experience
Now, more and more people are forced to use video conferencing for their work. The power of onboarding will rise because it’s easier now with a few clicks rather than having an installation process before you can start doing anything productive. In 2020 there has been much growth in technology that allows us all access from wherever we want- this includes remote meetings, such as collaborating via screen share software programs or even just talking face-to-face if need be using technologies like Skype, etc. When these changes happen at once, companies have higher turnover rates due mostly because employees don’t know how everything works together, so when somebody leaves another.

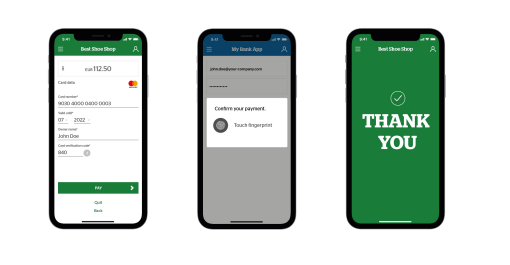
- Frictionless Authentication
In 2022, we will continue to demand frictionless authentication such as social login and biometric passwords. This is because it’s complicated to remember multiple passwords. It’s also less secure than using one simple passphrase or fingerprint scan.

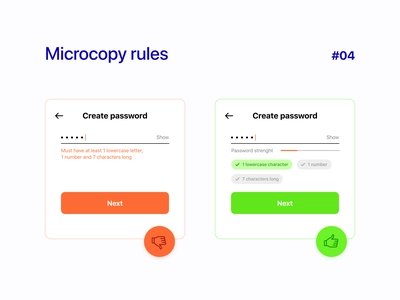
- UX Writing and Microcopy
Microcopies written to keep a brand in mind can go a long way towards building an experience that is friendly and aesthetically pleasing. This year, UX writing plays a significant role, so it will have no problem holding its ground among other things like UI design or website architecture. The right voice for our customers’ microcopy should be professional while still showing off their personality through creative language.

- Rising of Super Apps
The “Super apps” like Wechat and Yandex Go are insanely popular in Asian countries. Silicon Valley was always skeptical about the super app, but time is changing now; we shall see their rise soon enough!

- Personalized Experience
Personalization and tailoring is another new way to retain users’ interest. For example, on an eCommerce site with personalized buying recommendations quickly overcome the “I don’t need it” buyer resistance in comparison to generic ones like “you are not going deal,” or no response at all from that person when they ask for something specific; we can personalize customer journeys into products by giving them more information about themselves such as their location, so you know what’s available close-by instead of just guessing where someone lives based off general browsing patterns alone.
The rise of AI & Machine Learning will also lead us down this path toward creating software tailored specifically towards individuals based solely upon machine learning models trained using historical purchase data.

Conclusion
Conclusion: The top UI/UX design trends for 2022 will focus on how we live and work in the digital age. With more time spent online, designers respond with thoughtful solutions that promote convenience and accessibility regardless of location or environment. If you want to stay ahead of what’s coming next from a UX perspective, don’t miss this article! For all your UI/UX Design related queries, contact Squash Apps.
FAQs
- What are the UX trends in 2022?
Simplified registration and signing in is a UX trend that simplifies the user experience.
- What is the future of UI design?
Minimalism is taking over the UI design world, and it’s not going anywhere soon.
- What is Voice User Interface?
We are talking about the various methods of interacting with devices without touching them, such as VUI (voice user interfaces) and air gesture control.
- What is 3D imagery?
The 3D imagery is here to stay, especially when it’s getting easier and easier for regular UI designers to create something in 3D Graphics.
- What is Dark Mode?
The Dark mode is and will be the most popular web design tendencies in 2020.
- What is Neomorphism?
It is a synthesis of two widely used methods to user interface design.

A fun-loving, creative, and passionate writer. Experienced as a curriculum writer for kids at CompuSkool (Information Technology) written interactive learning materials that engaged young minds between 3 to 17 year olds across different technology areas. After a break from writing, now pursuing passion through blogging. Now a technical writer at Squash Apps. Waiting for the future to reveal itself as days unfold.