Let’s meet our hero – “The Vuex”!
Vuex is a state management library that is used commonly in vue.js. But why do we use it? Vuex is very much useful in passing the data from one component to another component.
We can pass data from the parent component to child component using props, but when the child component has many nested siblings, the data passing between the child components becomes difficult and that’s where “Vuex” comes into play !!

Store :
A store is a global object that keeps track of all the state changes of the app across the components. But what makes it different from other objects?- Vuex stores are reactive – every state changes are updated efficiently in the store
- Vuex stores are read-only – It is not possible to change the state properties directly in the store. The only way to change a store’s state is by explicitly committing mutations.
const store = new Vuex.Store({ state: {} })In order to integrate vuex with vue, we have to add the store in the vue instance by :
const App = new Vue({ store })In order to keep track of the state changes, we have to access the state in the “computed” property in vue component
Now we have created a store, but how do we access the store data?
We access the store by the following methods :- Mutations
- Getters
- Actions
Mutations :
These are functions used to update the state. They behave like events and we have to use “commit” in order to invoke them. To be clear, we define the mutation by :const store = new Vuex.Store({ mutations: { yourMutationFunction (state, payload) => { } } });We invoke the above mutation by:
this.$store.commit(MUTATION_NAME, {payloadData});
Getters :
Applicable to a scenario where we have to get a value from the store that is obtained by manipulating the state data, then we use “Getters”. Having these manipulations in the store makes the “Getters” reusable in other components as well. Getter functions are created by :const store = new Vuex.Store({getters: { yourGetterFunction : (state) => ( ) } });And we invoke the getters by,
this.$store.getters.yourGetterFunctionWe also have a helper method called “mapGetters” to invoke a getter function in the component. Example :
import { mapGetters } from ‘vuex’ export default { // some code .. computed: { …mapGetters([ // we use spread operator to append the mapGetters to the computed object ‘yourGetter’ ]) } }But when we have no manipulation in the state, we have to use mapState helper to fetch the data in the store directly from the store.
computed: { …mapState([‘yourStateName’]); }
Actions :
They are generally functions, that is invoked to perform some backend calls or any other asynchronous operations before mutations. Actions keep track of the mutation changes correctly in case of asynchronous operations.actions: { yourActionMethod({ commit }) { commit(‘mutationMethod’) } }Actions are invoked by dispatching them using store object or mapActions helper function Example :
this.$store.dispatch(‘actionName’)Or in components by :
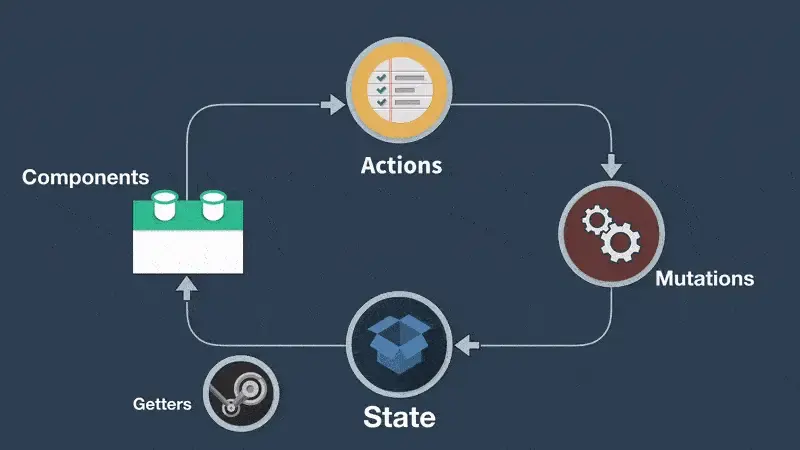
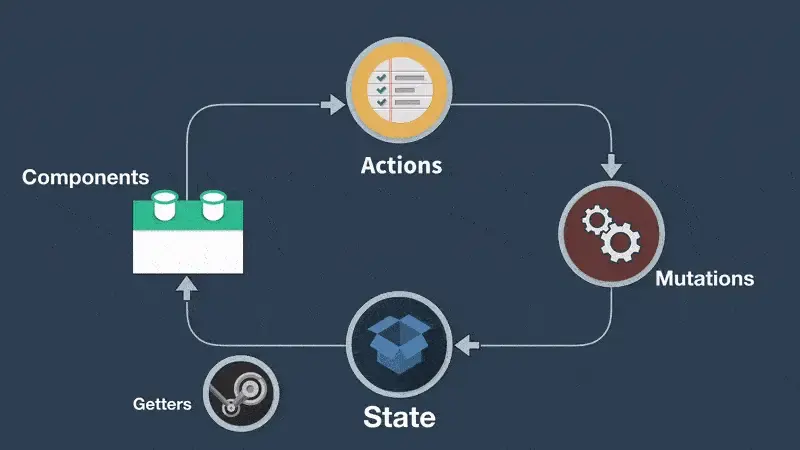
methods: { …mapActions([‘actionName’]) }Thus, the flow for the state from component to store will be like :