With the release of V1.2, ionic announced the support for SwiperJs with the new directive ion-slides. The older ion-slidebox will be deprecated over the new ion-slides. As there was very less documentation and a lot of developers confused on how to get an instance of the swiper in your controller, I decided to write this blog post.
Here’s the forum where I posted the original answer
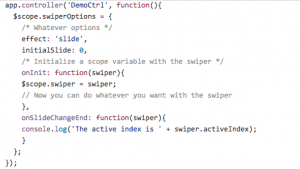
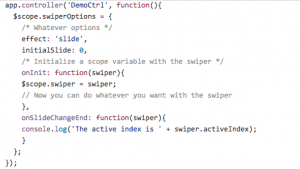
AngularJS Controller
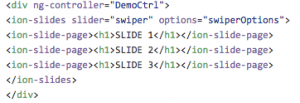
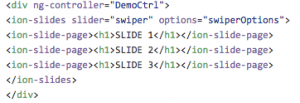
 HTML
HTML
 REFERENCES
REFERENCES
 HTML
HTML
 REFERENCES
REFERENCES
- It can be made much more extensible. The different options available for the swiper like effect, speed ..etc is here (Look under Swiper parameters)
- Take a look at the api docs here
- Awesome Swiper Demos here
- Here’s an example gist