RxJS (stands for Reactive Javascript) is actually a well-known library that is used to handle asynchronous calls with multiple events. There are plenty of other reactive libraries written in other platforms. Some of them are RxJava, Rx.NET, UniRx, RxScala, RxClosure, RxCpp, RxPY, RxDart, RxNetty, RxAndroid, RxCocoa etc.

Sample RxJS Implementation:
const interval = new Observable(observer => { let count = 0; const interval = setInterval(() => { observer.next(count++); }, 1000); // once we stop listening to values clear the interval return () => { clearInterval(interval); } }); interval.subscribe(value => console.log(value)); // —-1—-2—-3—->The functional units of RxJs are,
Observable:
Observables are collections of a stream of values or events. It can hold either synchronous or asynchronous stream of values or events.Observer:
After fetching the necessary values from observables, callbacks are implemented to perform the required actions based upon the values. These set of collections of callbacks are called observers.Subscription:
Subscription is the way to return the value when the asynchronous function is completed.Operators:
RxJs Operators can be considered as Lodash for events. It provides the ease of RxJS implementations through enabling functional programming.Subject:
A subject is simply a unit that can act as both Observable and Observer simultaneously.Schedulers:
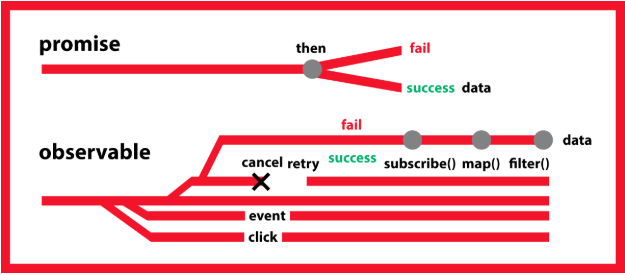
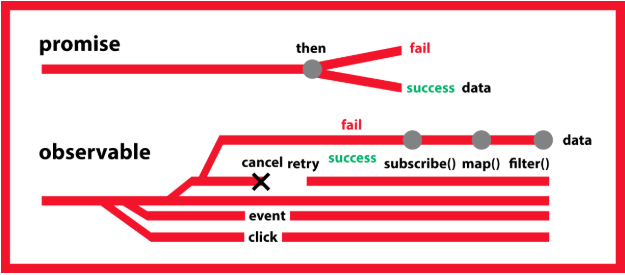
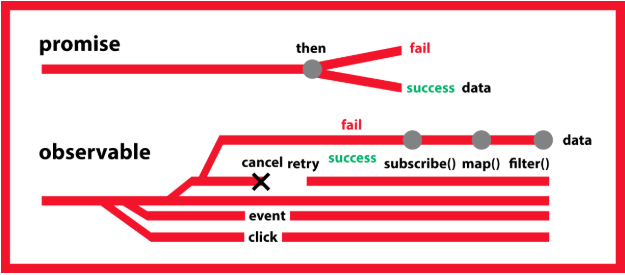
Schedulers help us to define in what execution way does an observable deliver its values to the observer. Basically, the RxJs Observables can be compared with Promises in a better way as they have the major similarities.
Reference Links:
- https://www.learnrxjs.io/
- http://reactivex.io/rxjs/manual/index.html
- https://www.youtube.com/watch?v=T9wOu11uU6U&list=PL55RiY5tL51pHpagYcrN9ubNLVXF8rGVi