When it comes to devising the appearance and quality of a website or application, we often find ourselves forced to take on the task of solving the challenging issue of ‘design,’ at the same time, we also exist in an era where even the most unskilled of web users are well aware of UI UX design and have started designating these terms to anything they don’t like on a website. The problem is that this has led to many misconceptions about what frontend development actually entails — or even worse, what it doesn’t involve. In this article, we’ll be diving deep into what UI and UX design mean. We’ll also look at the history of these design concepts and how they need to work together for a seamless user experience. Read on_ When designing products, we often hear the terms User Experience (UX) and User Interface (UI). Unfortunately, even though both terms; are not new, it’s common for people who use the application and web design software to apply these terms conversely or sometimes inaccurately. App developers are often tasked with designing the UI for their mobile applications, but many lack formal UX design training. This can create many problems when it comes to delivering an intuitive, user-friendly interface that is attractive and engaging. Fortunately, there are some simple principles app designers can follow to improve their design skills.  Image Source: https://www.zibtek.com/blog/content/images/size/w2000/2020/08/UX_UI-Design–1-.png Here you’ll find tips on how app developers can better create an engaging UX/UI for their users: 1) Understand your audience 2) Use appropriate color schemes 3) Create contrast 4) Make sure text is legible 5) Consider the needs of different devices
Image Source: https://www.zibtek.com/blog/content/images/size/w2000/2020/08/UX_UI-Design–1-.png Here you’ll find tips on how app developers can better create an engaging UX/UI for their users: 1) Understand your audience 2) Use appropriate color schemes 3) Create contrast 4) Make sure text is legible 5) Consider the needs of different devices
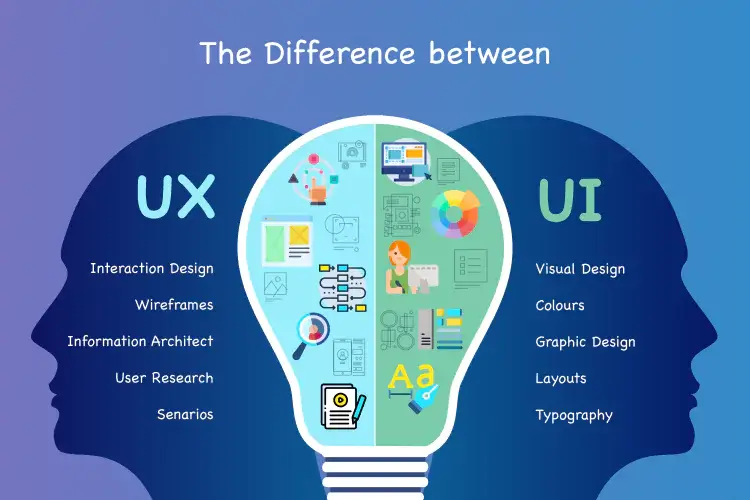
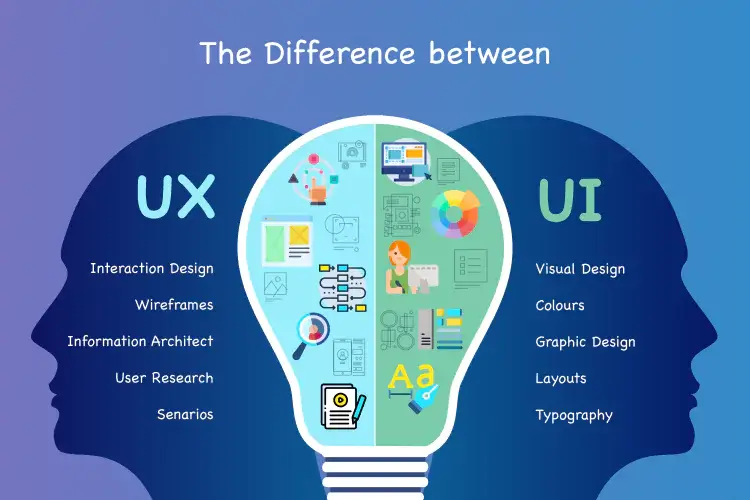
 Image Source: https://squashwebsiteprod-b8a4gfcqgmh2fmfn.westus-01.azurewebsites.net/wp-content/uploads/2024/01/different-between-ui-ux-1.webp
Image Source: https://squashwebsiteprod-b8a4gfcqgmh2fmfn.westus-01.azurewebsites.net/wp-content/uploads/2024/01/different-between-ui-ux-1.webp
 Image Source: https://www.zibtek.com/blog/content/images/size/w2000/2020/08/UX_UI-Design–1-.png Here you’ll find tips on how app developers can better create an engaging UX/UI for their users: 1) Understand your audience 2) Use appropriate color schemes 3) Create contrast 4) Make sure text is legible 5) Consider the needs of different devices
Image Source: https://www.zibtek.com/blog/content/images/size/w2000/2020/08/UX_UI-Design–1-.png Here you’ll find tips on how app developers can better create an engaging UX/UI for their users: 1) Understand your audience 2) Use appropriate color schemes 3) Create contrast 4) Make sure text is legible 5) Consider the needs of different devices
What is the user interface (UI)?
The user interface (UI) is the feature of human-computer interaction and communication in a device. This can add display screens, keyboards, a mouse, and the appearance of a desktop. It is likewise the way through which a user interacts with an application or a website. The increasing dependence of numerous organizations on the web and mobile apps has driven many organizations to prioritize UI to intensify the user’s overall experience. The intuitive UI makes it simpler for users to interact with the digital product, especially if they are unfamiliar or have no experience using similar software.There are many different types of user interfaces. Here are the three most popular UIs –
- Command-line interface,
- Graphic user interfaces, and
- Voice-enabled user interface.
- Computer mouse
- Remote control
- Virtual reality
- ATMs
- Speedometer
- The old iPod click wheel
Primary characteristics of User Interface (UI)
No matter what UI you create, it should always have the following characteristics--
Accuracy: All components of UI, like visual metaphors, are crystal clear for users. Users shouldn’t be needed to decode the significance of a distinct part.
-
Familiarity: Your UI enables users to use their former experience when they interact with your product.
-
Consistency: Retaining your interface consistent across your product enables users to understand usage patterns.
-
Efficiency: Excellent UI enables users to proffer a minor input to obtain the aspired output. It also gives shortcuts for experienced users to make interaction for them more useful.
What is user experience (UX)?
User experience (UX) design improves user satisfaction by enhancing the usability, convenience, and pleasure provided in the interaction between the user and the product. The concept of user experience design is gradually becoming a primary concern for companies large and small. Designing intuitive, seamless, and practical customer experiences that reach customers across multiple channels is a hurdle that many companies face. The first necessity for an excellent user experience is to meet the customer’s specific needs without fuss or inconvenience. Next comes integrity and elegance that provide products that are a delight to have, a satisfaction to use. Authentic user experience design goes far beyond providing customers what they say they want or providing checklist features. To obtain a high-quality user experience design in a business’s offerings, there must be a seamless merging of the services of many disciplines, including engineering, marketing, graphical and industrial design, and interface design. Image Source: https://squashwebsiteprod-b8a4gfcqgmh2fmfn.westus-01.azurewebsites.net/wp-content/uploads/2024/01/different-between-ui-ux-1.webp
Image Source: https://squashwebsiteprod-b8a4gfcqgmh2fmfn.westus-01.azurewebsites.net/wp-content/uploads/2024/01/different-between-ui-ux-1.webp
The distinction between UX and UI design
When discussing UX, the term user interface (UI) design will undoubtedly crop up. However, it’s essential to understand that, despite often being used, conversely, UX and UI are two different things! User interface design (UI) is not related to User experience design (UX). Instead, UI leads to the equivalent product interface, the visual design of the screens a user navigates through when using a mobile application, or the buttons they click when browsing a website. Thus, UI design is associated with all the visual and interactive elements of a product interface, including everything from typography and color palettes to animations and navigational touchpoints like keys and scrollbars. Every company has a business goal, and to achieve it, they need the right people. The UI UX design team is responsible for designing the user interface that helps users get things done efficiently. The main objective of this role is to provide solutions that are intuitive and visually appealing to customers. They do this by designing apps with features that solve real problems in today’s world. You can learn more about the job of user experience designers and user interface designers here. UX and UI operate hand-in-hand, and the design of the product interface has a tremendous impact on the overall user experience. However, our definitions of UX and UI may mean different things to different people. The primary difference is that the UI is how users use a product or service, while the UX involves how they feel about it. Thus, UX design deals more with creating user interfaces focusing on usability, accessibility for all users, and efficiency. In contrast, UI design is concerned with the look and feel and is more aesthetic. Digital interaction is a broad term that encompasses the design of user interfaces, interactions with computers and software. These days, UI UX Design is more important than ever for many reasons. These are usability, accessibility to all users, emotional engagement in the offered product or service, and, most importantly, customer engagement.A brief history of UI and UX designs
You ought to know the past to understand the present! User Interface (UI) is the dimension that lies between humans and machines. It is the plane of interaction between the operator and the device. The evolution of the user interface lies in its pneuma- we consider recognizable concepts and employ them to develop new ideas and generate more efficient processes. The last century has witnessed the development of countless new UI concepts. As a communication format, the user interface is unrivaled in its richness and breadth, despite being an intrinsically temporal, sequential shape. Since its inception, the transformations it has undergone were primarily dictated by a constant and universal quest for simplicity. This metamorphosis took place in the industrial sector and permeated all areas of design with similar results. If we were to toss a pebble into the water of the pages’ history, it would spray up and splash back on us, revealing changing designers’ visions of what is valuable and why. During this short history, we have gone from seeing to feeling the information. We have also allowed our machines to show data for us, de-emphasizing their alien boundaries to reveal an emerging unity of human and machine. The user interfaces (UI) they have created are tangible tools and mediatory windows to data. The user interface is beginning its own story, a history that will help us represent ourselves before our creations. User Interface (UI) and User Experience (UX) design in the tech industry has changed drastically over the past decade. With the rise of touchscreen devices, voice-activated technology, and social media networks, UI/UX designers must create interfaces that are easy to navigate on any platform. When people use the term UX, they usually relate to one’s knowledge with digital or technological goods or services. The meaning is that the user’s experience has been developed and is, at least likely, moreover designable. Today, UX has grown into an extensive design discipline that continues to grow, and skill sets develop. And while it’s relatively new, its multidisciplinary history can be traced back to the Renaissance—if not earlier. Michael Gelb’s excellent book- How to Think Like Leonardo da Vinci: Seven Steps To Genius Every Day describes the story of the Duke of Milan selecting da Vinci to design the kitchen for a high-profile festival. The great maestro accepted the responsibility with his natural artistic aptitude. In the first use of technology, da Vinci invented and used conveyor belts to carry food items to the preparers. He also produced what is likely the first sprinkler system for safety measures. Comically, however, the conveyor belts worked extremely unevenly for the workers, and to make the situation worse, the sprinkler went off, ruining some of the dishes. While this event was a mess, it’s an early story that displays the proof of user experience design practices to come. Every significant milestone in the evolution of UX has involved an interaction between technology and human beings. As technology and the Internet proceed to weave themselves into our lives, we can anticipate seeing UX remain to develop. This will bring to light the need for more specialized skills in multidisciplinary practice, including user research, graphic design, consumer advocacy, software development, and more.How do UI and UX work together?
The terms UX and UI are constantly utilized together in a practically tradable way. While individuals in these fields must work closely to create an item, their work profiles are unique. UX Designers (client experience designers) manage to make the specialized parts of a website or application while UI Designers manage the visual communication parts of creating the item. User Interface (UI) and User Experience (UX) are two different approaches to designing a user interface. UX is the process of applying knowledge about human behavior, interaction, and an awesome design to create an interface that has a clear purpose, achieves its objectives efficiently, and provides satisfying experiences for people who use it. UI is the interactive space on a computer or mobile device where users input commands to interact with software applications or electronic devices. When both UI and UX work together collaboratively, you get a fantastic product! User Interface (UI) and User Experience (UX) work together in a symbiotic relationship. Essentially they are two sides to the same coin – one cannot exist without the other. UI design is about making sure that your website or app has an intuitive interface with a clear visual hierarchy so that users can find what they need quickly and easily. In addition, UX design takes into account how easy it is for people to use your product as well as their emotional responses to it, such as satisfaction, frustration, or delight.Skills you need to become a UI/UX designer
In today’s digital design world, UI/UX design skill sets vary from designers’ work. Designers need to be personable and empathetic so they can understand clients’ businesses and projects.Top 5 essential tools UI/UX designers use
1. Sketch
SketchApp is the most robust design tool on this list. It’s known as the Godfather of all tools because it sets a high bar for other software to reach in terms of power and flexibility. It’s the first 100% UI/UX design tool in the industry. The immense majority of the prototyping tools perform great with Sketch. Before Sketch, web designers operated with Photoshop/Illustrator/Corel. And to be frank, after Sketch, it is pointless to use those tools if you’re not designing some very unique website/app where simplistic shapes won’t make it. Being a vector-based application, Sketch enables designers to resize shapes in any dimension without losing sharpness and boasts a higher user-friendly interface than Photoshop.2. Google analytics
As the name suggests, Google analytics analyzes. It’s an excellent tool for gathering statistics about how your website does in the field, collecting quantitative data, etc.3. Invision studio
A program created for screen design, Invision Studio enables designers to design, prototype, and animate screens for websites or mobile apps and manage the interplays within each screen. Meant to be collaborative, the software allows designers to work together in real-time.4. Figma
Figma grasped everything the best from Sketch and added several things that Sketch refrained from. The best advantage of Figma is that it is browser-based, and everything is synced; one team member changes something, and it is already modified in the entire project, without the need of publishing the changes. Another one of the pros of Figma is that CSS is already there, and you don’t require to employ a third tool like Zeplin or Invision Studio’s Inspect to hand-off. Ultimately, Figma is steadily progressing; they recently even added scrolling animation to its prototype.5. Axure
Axure is a wireframing and prototyping tool that supports designers in preparing deliverables they can instantly hand off to developers for production. First impressions have lasting effects. The UI UX design of your website is the face of your brand that can attract and engage your audience. Squash Apps offers multiple ways to improve the user experience of a website. Custom software development services are a field that can be quite lucrative when done right. We help businesses develop custom software solutions tailored specifically to their needs and requirements. This requires in-depth industry knowledge, which we have gained through years of experience with our extensive portfolio. We believe that the successes in the design process are short-lived. Therefore, excellence must be pursued constantly throughout our process to ensure high-quality results for our potential clients. Our dedicated team members are well versed in UX/UI design, product strategy, and application architecture for mobile devices, PCs, servers, or cloud environments. We don’t just design websites – we build them from scratch, so they’re responsive to all types of devices. With us, you’ll get your custom app design built on time! Squash Apps is a top-tier software engineering company providing end-to-end world-class digital resolutions to our customers. Want to build immersive digital skills to attract and fascinate your users? We would be happy to help! Get the latest on your project by reaching out to our development team and awesome design teams. 🙂 Read more- https://squashwebsiteprod-b8a4gfcqgmh2fmfn.westus-01.azurewebsites.net/blog/5-essential-ui-design-tools-every-ui-designer-need/. For more information, visit our official website- https://squashwebsiteprod-b8a4gfcqgmh2fmfn.westus-01.azurewebsites.net/.
Parvin Khatun is a writer who works in Squash Apps is dedicated to providing high-quality content that can help clients get more visibility on the search engine results pages. She works hard to boost her clients’ online presence through her content writing services- she has experience in SEO content writing, she writes about website articles, technical articles, and many others.