Materialise your Angular App

As much as I love Angular, I also recognize that there are a few things that could make your Angular App look even more stunning without much effort! So, let’s go ahead and change your life in about 5 minutes by getting productive with Material Design using Angular Material in your Angular CLI app. So, […]
SwitchMap in rxjs

Let’s dive deep into switchMap with an example, so it helps as to understand what is it and when to use it. Say we need to implement functionality for traffic signal which consists of 4 roads(A, B, C, D) meeting at a junction. The signals of these roads can be controlled either manually or automatically. […]
Learn RxJS in 1 Blog…(Javascript basics are recommended)

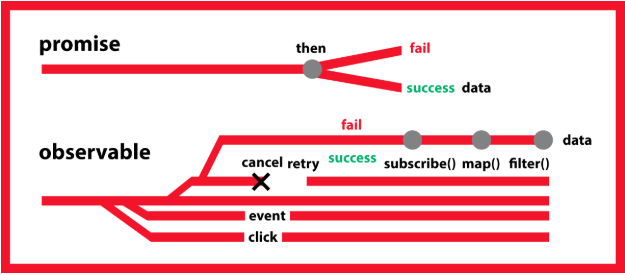
RxJS (stands for Reactive Javascript) is actually a well-known library that is used to handle asynchronous calls with multiple events. There are plenty of other reactive libraries written in other platforms. Some of them are RxJava, Rx.NET, UniRx, RxScala, RxClosure, RxCpp, RxPY, RxDart, RxNetty, RxAndroid, RxCocoa etc. Sample RxJS Implementation: const interval = new Observable(observer […]
A dive into “Vuex” !

Let’s meet our hero – “The Vuex”! Vuex is a state management library that is used commonly in vue.js. But why do we use it? Vuex is very much useful in passing the data from one component to another component. We can pass data from the parent component to child component using props, but when […]
Debounce And Throttle in Javascript

The greatest concern faced by UI developers is the performance issues in situations where functions are being executed excessively and in some cases unnecessarily There are two ways in order to control the execution of functions using Debounce and Throttle, which come in handy when on handling events such as mouse scroll or window resizing. […]
What really is Javascript’s Event Loop

All of us know Javascript is a “single-threaded non-blocking asynchronous concurrent language, It has a call stack, an event loop, a callback queue, some other apis and stuffs” . We have also heard about V8 – Chrome’s Javascript runtime engine. Many of us have known already about Javascript’s Event loop, but for the newbies this must be […]
How to implement SwiperJs slides with IONIC 1.x

With the release of V1.2, ionic announced the support for SwiperJs with the new directive ion-slides. The older ion-slidebox will be deprecated over the new ion-slides. As there was very less documentation and a lot of developers confused on how to get an instance of the swiper in your controller, I decided to write this blog […]

